Create Shopify Product Images
Having high-quality product images is a necessity if you want to have a successful online storefront. People look at the pictures long before they read descriptions and reviews. Stunning, consistent images will catch customers' eyes and will make you look professional. In this article, we will cover everything you need to know about Shopify product images: from sizing and formatting to how to design a cohesive storefront.
What you need to know:
1. Sizing
Shopify Images are optimal when they are at least 800 x 800 pixels, this way the resolution is high enough to enable zoom capabilities. You can upload images as large as 4472 x 4472 px with a file size of up to 20 MB. If you need to compress an image TinyIMG is a great resource.
2. Consistency
In order to keep a uniform, professional look, ensure that all of your images throughout your storefront are the same size and aspect ratio.
3. Image formatting
JPG is the recommended image format because it maintains a high-quality look at smaller file sizes.
PNG is recommended if you need a transparent background.
4. Mobile-Friendly
Don't forget to manually check how your images will render on small devices.
5. Use 3-D Mockups
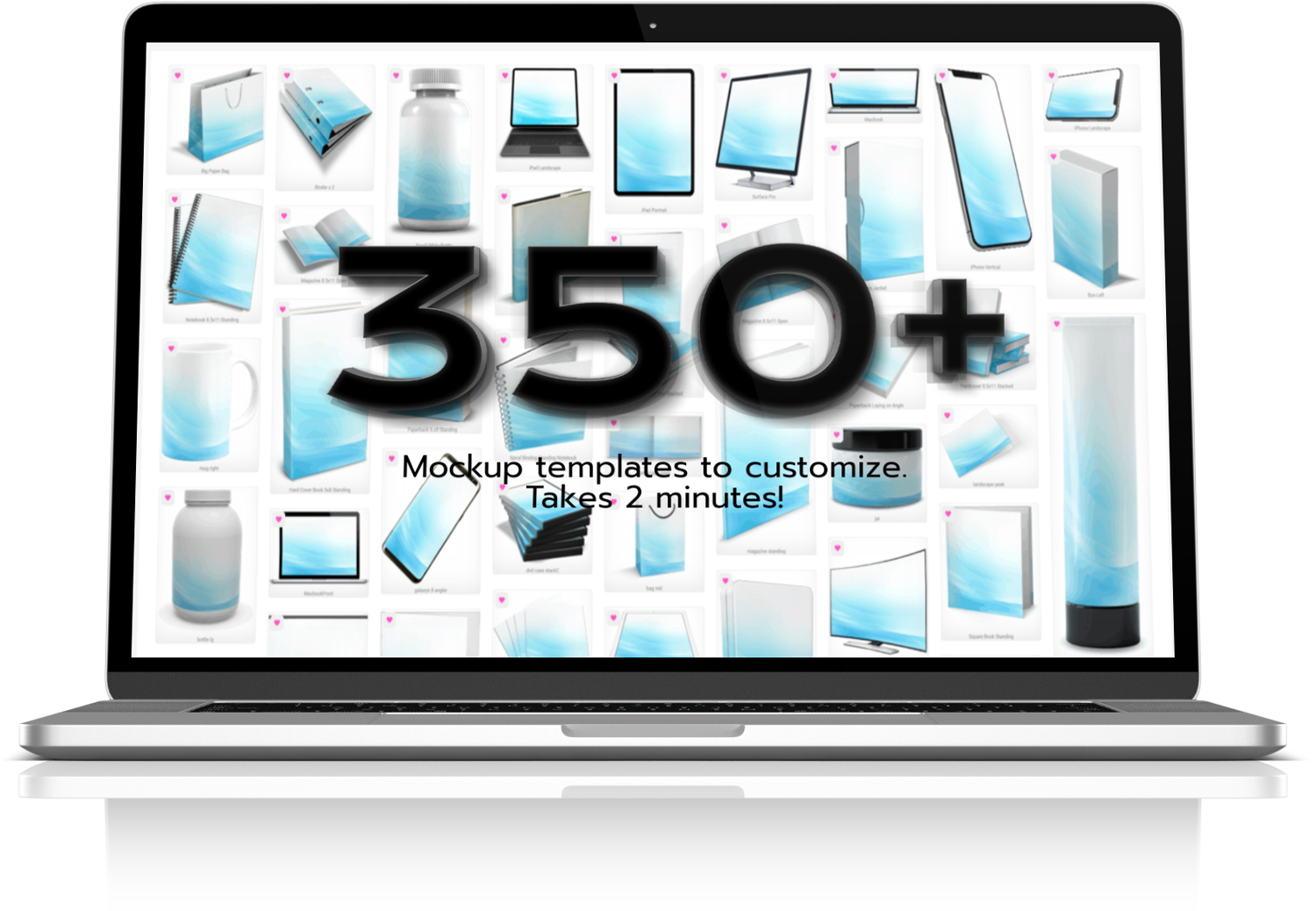
3-D mockups make it easy to keep all of your images' lighting and backgrounds consistent. Traditional photography can be tricky with shadows and lighting constantly shifting. 3-D mockups are also a great way to display digital products professionally. If you don't have a Photoshop license, BoxShotKing is an easy and inexpensive option for this.
Mockup Ideas...











Conclusion
Having high-quality images on your Shopify site can drastically increase your sales. Following these guidelines will ensure that you display a high level of professionalism for your business.